Saya melihat gif keren dari kurva naga kembar yang terbuat dari kotak, dan bertanya-tanya apa yang akan terjadi jika kita mulai dari gambar dasar lain. Jadi saya menulis sebuah program untuk melakukan ini.

Sangat keren sehingga saya pikir akan menyenangkan untuk melakukannya sebagai tantangan.
Tugas
Anda akan mengambil gambar persegi dengan panjang tepi yang memiliki kekuatan 2 (lebih besar dari 4).
Untuk membuat gambar ini, Anda harus mulai dengan membagi gambar Anda menjadi 4 pita vertikal dengan ukuran yang sama dan menggeser pita yang berdekatan satu per delapan dari ukuran gambar dalam arah yang berlawanan (pita bergeser harus membungkus ke sisi lain). Anda kemudian harus mengulangi proses ini setiap kali membagi gambar menjadi dua kali lebih banyak divisi dan menggeser setengah sejauh waktu sebelumnya. Setiap iterasi Anda harus bergantian antara pergeseran vertikal dan horizontal. Anda harus mengulangi sampai pergeseran mengharuskan Anda untuk menggeser dengan jumlah piksel fraksional (ini akan selalu 1/2) di titik mana Anda selesai.
Ketika menggeser band bernomor ganjil secara vertikal dari kiri (diindeks nol) harus bergeser ke bawah bahkan saat menggeser ke atas. Ketika menggeser band bernomor ganjil secara horizontal dari atas harus bergeser ke kiri sementara band bernomor genap harus bergeser ke kanan.
Anda hanya perlu menampilkan / menampilkan hasil akhir dari transformasi, tidak semua langkah menengah seperti di gif.
Ini adalah kode-golf sehingga tujuannya adalah untuk meminimalkan panjang kode sumber Anda yang diukur dalam byte.
Bekerja melalui contoh
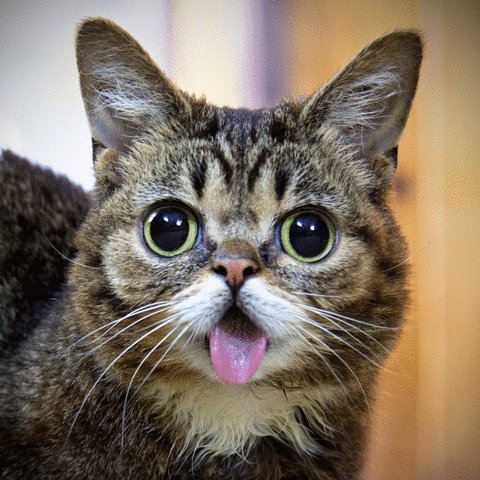
Saya akan bekerja melalui gif kucing yang ditunjukkan di bagian atas bingkai halaman demi bingkai.
Ini gambar awalnya:

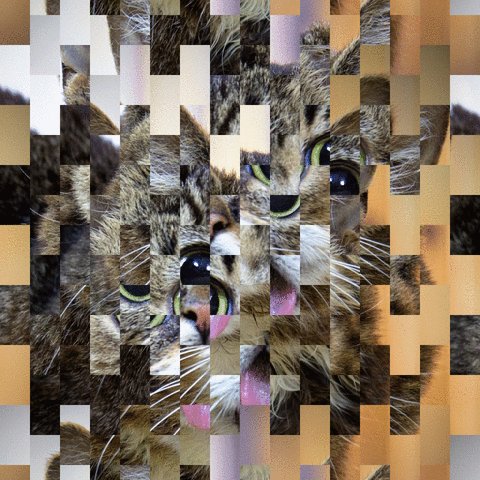
Gambar ini berukuran 512 x 512 piksel. Kami akan memecahnya dalam 4 band untuk memulai dan menggeser masing-masing band dengan 1/8 ukuran gambar (64 piksel) secara vertikal.

Kami sekarang akan membaginya menjadi dua kali lebih banyak band (8 band) dan menggesernya setengah sejauh terakhir kali (32 piksel). Kali ini kami akan bergeser secara horizontal.

Kami sekarang akan bergeser secara vertikal lagi kali ini membelah menjadi 16 band dan menggeser masing-masing band dengan 16 piksel.

32 band, 8 piksel, pergeseran horizontal

64 band, 4 piksel, pergeseran vertikal.

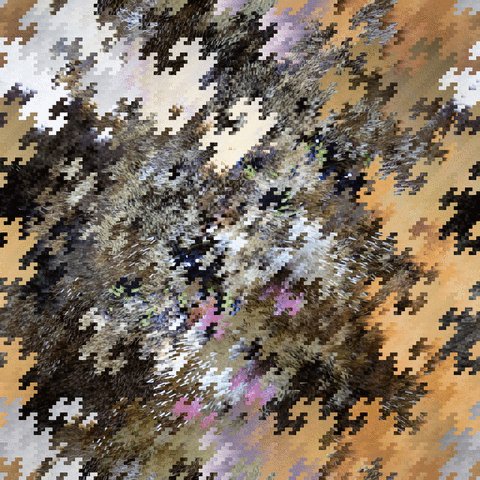
128 band, 2 piksel, pergeseran horizontal.

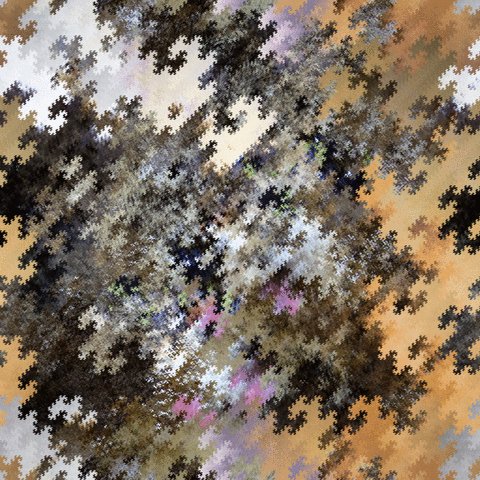
256 band, 1 piksel, pergeseran vertikal.

Karena perubahan berikutnya akan mengharuskan kita untuk memindahkan setiap band dengan setengah piksel, kita akan berhenti pada titik ini dan mengeluarkan hasilnya.
Uji kasus
Saya memiliki skrip yang berfungsi yang dapat membuat gambar-gambar ini jadi saya pikir saya akan membiarkan kalian memilih gambar untuk kasus uji. Jadi, jika Anda memiliki gambar persegi yang memiliki kekuatan 2 lebar yang ingin Anda lihat menjadi naga. Jangan ragu untuk mengirimkannya kepada saya dan saya akan membuatnya menjadi test case


Anda juga harus menguji pada gambar hitam putih polos atau padat sehingga Anda dapat menentukan apakah pikselnya hilang atau tidak.
**Start** by shifting one 8th of the size of the imagemaka repeat ... each time splitting the image into twice as many divisions and shifting half as far as the previous timepertama kali akan 1/8, 1/16 kedua. 1/32 ketiga hingga jumlah piksel fraksional. Saya tidak melihat apa yang tidak jelas tentang ini.




