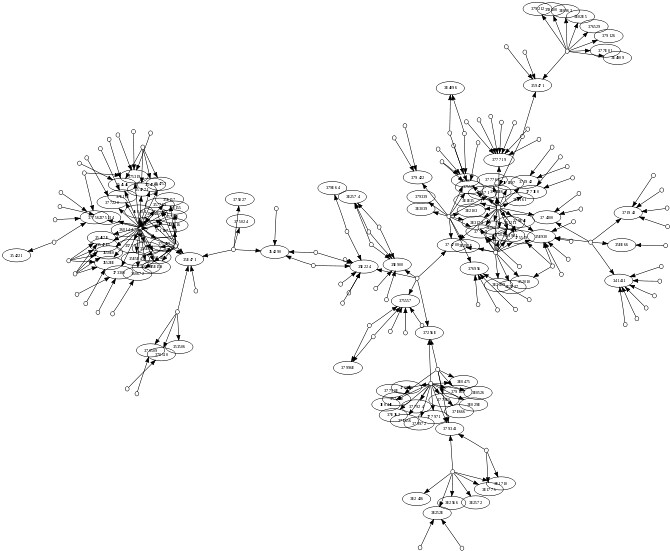
Pertama, apakah saya benar bahwa gambar menunjukkan hubungan poligon ke titik? Jika demikian, Anda ingin memastikan bahwa poligon lebih menonjol dan secara visual harus cocok dengan tautan. Saya akan menyarankan memilih warna kelompok (katakanlah biru), gunakan isian poligon biru muda, batas biru tua (membantu mata menyelesaikan tepi poligon) dan biru sedang untuk tautan (mengaitkan tautan dengan poligon).
Saya tidak akan menggunakan warna untuk mengekspresikan volume aliran dalam tautan seperti yang telah Anda lakukan di atas, mungkin akan terlalu sibuk dengan banyak tautan, lebar dan transparansi adalah variabel untuk dimainkan.
Kedua, esensi masalahnya adalah volume data, tidak mungkin untuk menghasilkan grafik sederhana dari jaringan 1000+ yang disarankan karena visualisasi akan sangat berantakan. Dua saran utama sejauh ini tampaknya adalah untuk menyatukan tepi bersama-sama (visualisasi pohon) atau untuk menghasilkan grafik di mana melepaskan lokasi dari ruang nyata yang berlaku menciptakan lebih banyak ruang untuk memvisualisasikan koneksi (dengan cara yang sama dengan kehilangan lokasi sebenarnya tabung yang terkenal Peta London menciptakan lebih banyak 'ruang' di pusat kota London untuk membantu memvisualisasikan koneksi antara stasiun tabung yang sangat berdekatan). Keduanya memiliki nilai tetapi grafik memiliki kelemahan yang jelas bahwa Anda sementara Anda memvisualisasikan jaringan, Anda telah kehilangan posisi spasial yang sebenarnya.
Alternatifnya adalah mengatasi kelebihan data dengan memecah data menjadi kelompok-kelompok. Jika tidak ada grup logis maka segmen directional (N, NE, E dll) adalah cara yang mungkin untuk melakukannya. Saya akan membangun visualisasi di mana semua hubungan berwarna abu-abu, pada mouse rollover poligon dan tautan yang relevan muncul dalam warna tebal. Pilihan sub adalah untuk bekerja mouseover melalui toggle mengklik atau tombol lapisan radio di mana beberapa bagian dapat dipilih sekaligus.
Anda juga dapat membuat animasi di mana tautannya ditampilkan sebagai loop 3D dan bagian-bagiannya tidak ditampilkan satu per satu dengan sudut pandang kamera berubah untuk memanfaatkan 3D secara maksimal (lihat http://senseable.mit.edu/obama/the_world. html yang menunjukkan apa yang saya maksud dengan loop dan perubahan tampilan kamera). Setelah animasi ditampilkan, pengguna dapat diizinkan untuk menjelajahi peta secara bebas dengan tombol radio yang mengontrol segmen atau kelompok data.
Ini tidak terlalu rumit untuk dicapai menggunakan klien Google Earth atau API dan kml, saya telah membuat blog tentang membuat loop di sini http://googleearthdesign.blogspot.com/2009/09/loop-links-in-google-earth.html dan wisata di sini http://googleearthdesign.blogspot.com/2009/08/creating-tours-howto-2-turning-elements.html . kml cukup mudah dikerjakan di http://code.google.com/apis/kml/documentation/ .
Sementara saya selalu khawatir bahwa visualisasi 'mencolok' itu pintar tapi tidak efektif, saya menduga ini akan bekerja efektif dan bonusnya adalah animasi 3D akan mengesankan sebagian besar klien.