Jika font 5x5 piksel yang disarankan oleh Cai dan mayersdesign masih terlalu besar, Anda dapat mencoba font 4x5 piksel yang saya buat beberapa tahun lalu untuk tantangan di situs SE lain .
Versi asli termasuk hanya surat-surat Auntuk Zdan .dan !karakter, tapi aku hanya membuat versi TTF sebenarnya dari font (menggunakan editor font yang berbasis ubin-secara online ) yang mencakup semua karakter ASCII yang dapat dicetak. (Namun, belum ada aksen huruf atau tanda baca non-ASCII yang mewah, dan huruf kecil identik dengan huruf besar.)
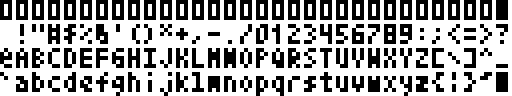
Bahkan, saya membuat dua versi: satu dengan spasi huruf variabel , dan satu yang monospace . Seperti apa bentuknya (ukuran 200%):

( unduh langsung )

( unduh langsung )
Saya belum menguji font-font ini di Photoshop, tetapi mereka berfungsi dengan baik di GIMP: cukup atur ukuran font menjadi (kelipatan) 5px, dan penspasian baris menjadi 1px atau lebih.
Juga, saya telah merilis font-font ini ke domain publik (melalui CC-Zero ), sehingga Anda dapat melakukan apa pun yang Anda inginkan dengannya. Khususnya, jika Anda tidak menyukai beberapa pilihan desain yang saya buat (seperti angka nol, atau modal serifless I) atau hanya ingin menambahkan lebih banyak mesin terbang, Anda bebas untuk mengkloning font dan mengeditnya sendiri sesuai keinginan kebutuhanmu; editor online cukup mudah digunakan.
Ps. Aku pergi dan membuat beberapa dari lebih kecil varian font ini:

( unduh langsung )

( unduh langsung )
Pada 3x5 piksel, ukurannya sekecil font piksel dan masih dapat terbaca. Itu juga, tidak sepenuhnya kebetulan, terlihat sangat mirip dengan hampir setiap font 3x5 piksel lainnya di luar sana.
Bahkan pada ukuran ini, beberapa mesin terbang (terutama simbol tanda baca yang lebih kompleks seperti &, @, #dan *) menderita sedikit, dan beberapa solusi kreatif (seperti sangat kecil-gaya N) yang diperlukan untuk menyimpan semua bentuk yang berbeda. Namun, itu lebih atau kurang dapat dibaca, bahkan jika beberapa surat mungkin ambigu jika digunakan sendiri tanpa konteks (seperti M, yang dapat disalahartikan sebagai Natau a H).
Tentu saja, Anda juga bebas untuk mengubah font ini sesuka Anda, atau bahkan mendesain font Anda sendiri.