Banyak jawaban bagus di sini, tetapi saya ingin menambahkan pandangan saya (berdasarkan bagaimana pendekatan saya berkembang)
Debug Log
Mari kita hadapi itu, kita semua suka yang baik console.log('Uh oh, if you reached here, you better run.')dan kadang-kadang itu bekerja dengan baik, jadi jika Anda segan untuk pindah terlalu jauh darinya setidaknya tambahkan beberapa bling ke log Anda dengan debug Visionmedia .
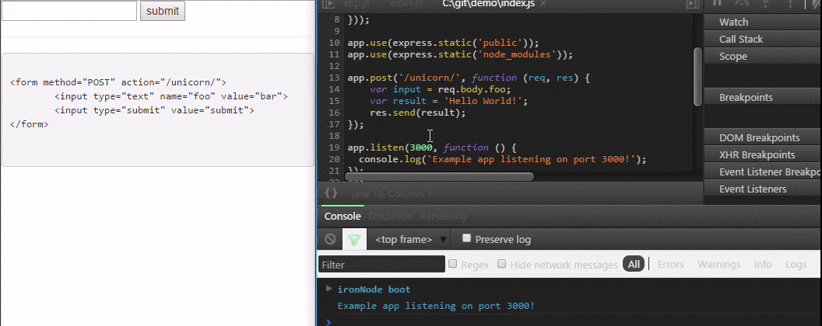
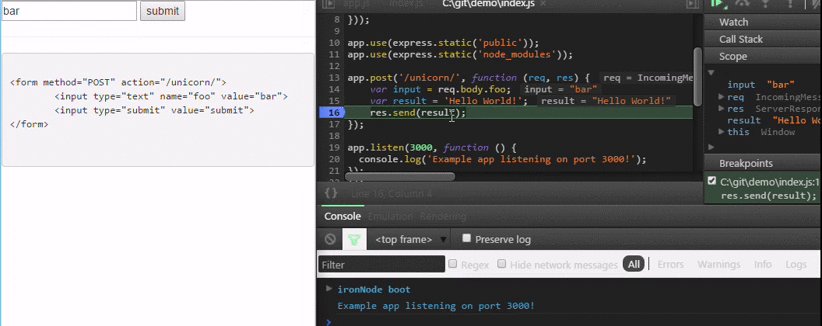
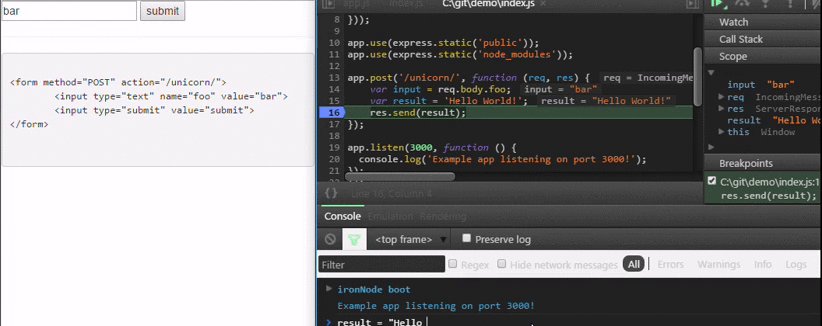
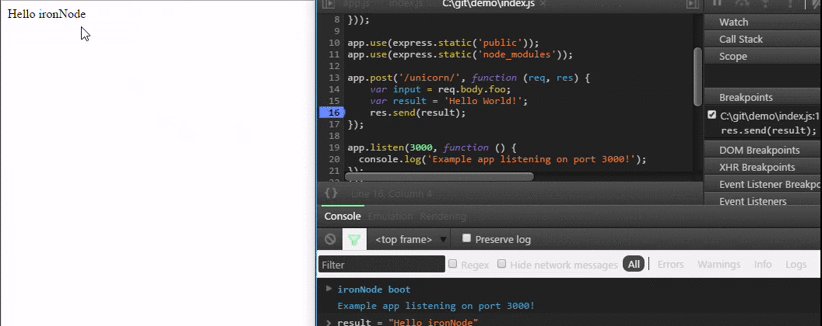
Debugging Interaktif
Berguna seperti pembuatan konsol, untuk melakukan debug secara profesional Anda perlu menyingsingkan lengan baju Anda dan terjebak. Tetapkan breakpoints, selesaikan kode Anda, periksa lingkup dan variabel untuk melihat apa yang menyebabkan perilaku aneh itu. Seperti yang telah disebutkan orang lain, simpul-inspektur sebenarnya adalah lebah-lutut. Itu melakukan semua yang dapat Anda lakukan dengan debugger bawaan, tetapi menggunakan antarmuka Chrome DevTools yang akrab. Jika, seperti saya, Anda menggunakan Webstorm , maka di sini ada panduan praktis untuk melakukan debug dari sana.
Jejak Tumpukan
Secara default, kami tidak dapat melacak serangkaian operasi di berbagai siklus loop acara (kutu). Untuk menyiasatinya, lihat longjohn (tetapi tidak dalam produksi!).
Kebocoran Memori
Dengan Node.js kita dapat memiliki proses server yang diharapkan tetap terjaga untuk waktu yang cukup lama. Apa yang Anda lakukan jika Anda pikir itu telah menimbulkan beberapa kebocoran jahat? Gunakan heapdump dan Chrome DevTools untuk membandingkan beberapa foto dan melihat apa yang berubah.
Untuk beberapa artikel bermanfaat, periksa
Jika Anda merasa ingin menonton video, maka
Apa pun jalur yang Anda pilih, pastikan Anda memahami cara Anda melakukan debug

Merupakan hal yang menyakitkan
Untuk melihat masalah Anda sendiri dan mengetahui
bahwa Anda sendiri dan tidak ada orang lain yang berhasil
Sophocles, Ajax