Ini mungkin pertanyaan bodoh tetapi ketika saya menyusun email HTML di Rails, apakah ada cara bawaan yang sangat mudah untuk melihat pratinjau templatnya di browser atau apakah saya perlu menulis semacam pengontrol khusus yang menariknya? dalam pandangannya?
Bagaimana cara melihat pratinjau email di Rails?
Jawaban:
Action Mailer sekarang memiliki cara bawaan untuk melihat pratinjau email di Rails 4.1 . Misalnya, lihat ini:
# located in test/mailers/previews/notifier_mailer_preview.rb
class NotifierPreview < ActionMailer::Preview
# Accessible from http://localhost:3000/rails/mailers/notifier/welcome
def welcome
Notifier.welcome(User.first)
end
endspec/mailers/previews
Jawaban Daniel adalah permulaan yang baik, tetapi jika template email Anda berisi data dinamis, itu tidak akan berfungsi. Misalkan email Anda adalah tanda terima pesanan dan di dalamnya Anda mencetak @order.total_price- menggunakan metode sebelumnya, @ordervariabelnya akan menjadi nihil.
Berikut sedikit resep yang saya gunakan:
Pertama, karena fungsi pratinjau email ini pasti hanya untuk penggunaan internal, saya menyiapkan beberapa rute umum di namespace admin:
#routes.rb
MySite::Application.routes.draw do
namespace :admin do
match 'mailer(/:action(/:id(.:format)))' => 'mailer#:action'
end
endSelanjutnya, saya membuat pengontrol. Di pengontrol ini, saya membuat satu metode per template email. Karena sebagian besar email berisi data dinamis, kita perlu mengisi variabel anggota apa pun yang diharapkan template.
Ini bisa dilakukan dengan perlengkapan, tetapi saya biasanya lebih suka mengambil beberapa data nyata pseudo-random. Ingat - ini BUKAN tes unit - ini murni bantuan pengembangan. Tidak perlu menghasilkan hasil yang sama setiap saat - pada kenyataannya - mungkin lebih baik jika tidak!
#app/controllers/admin/mailer_controller.rb
class Admin::MailerController < Admin::ApplicationController
def preview_welcome()
@user = User.last
render :file => 'mailer/welcome.html.erb', :layout => 'mailer'
end
endPerhatikan bahwa saat kami merender template, kami menggunakan layout=>:mailer. Ini menyematkan badan email Anda di dalam tata letak email HTML yang telah Anda buat alih-alih di dalam tata letak aplikasi web biasa Anda (mis application.html.erb.).
Dan itu cukup banyak. Sekarang saya dapat mengunjungi http://example.com/admin/mailer/preview_welcome untuk melihat pratinjau perubahan pada template email selamat datang saya.
get 'mailer...sekarang, bukan match.
37Signals juga memiliki permata pengujian email mereka sendiri yang disebut mail_view . Ini sangat fantastis.
Penyiapan termudah yang pernah saya lihat adalah MailCatcher . Penyiapan memerlukan waktu 2 menit, dan berfungsi untuk mailer baru di luar kotak.
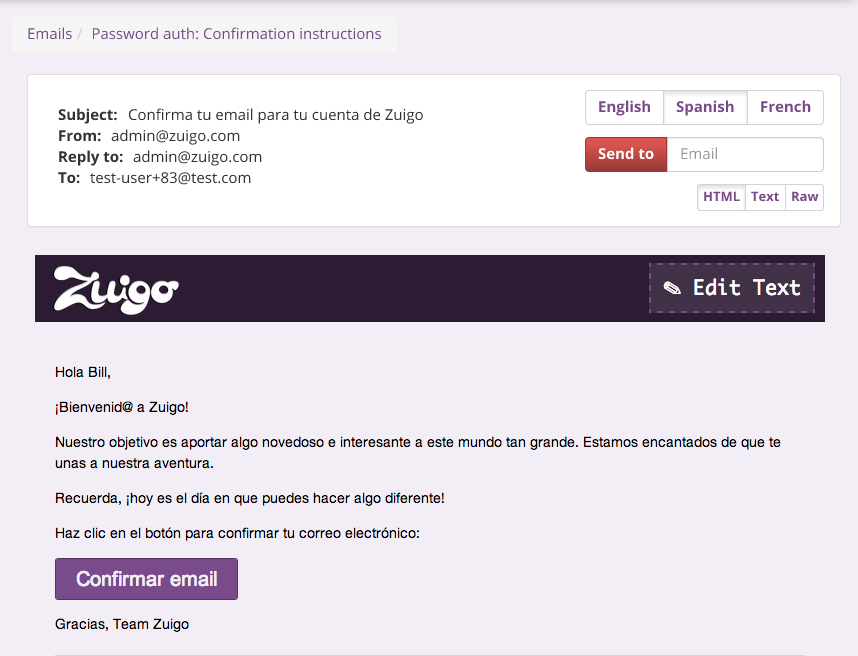
Saya menggunakan email_preview . Cobalah.
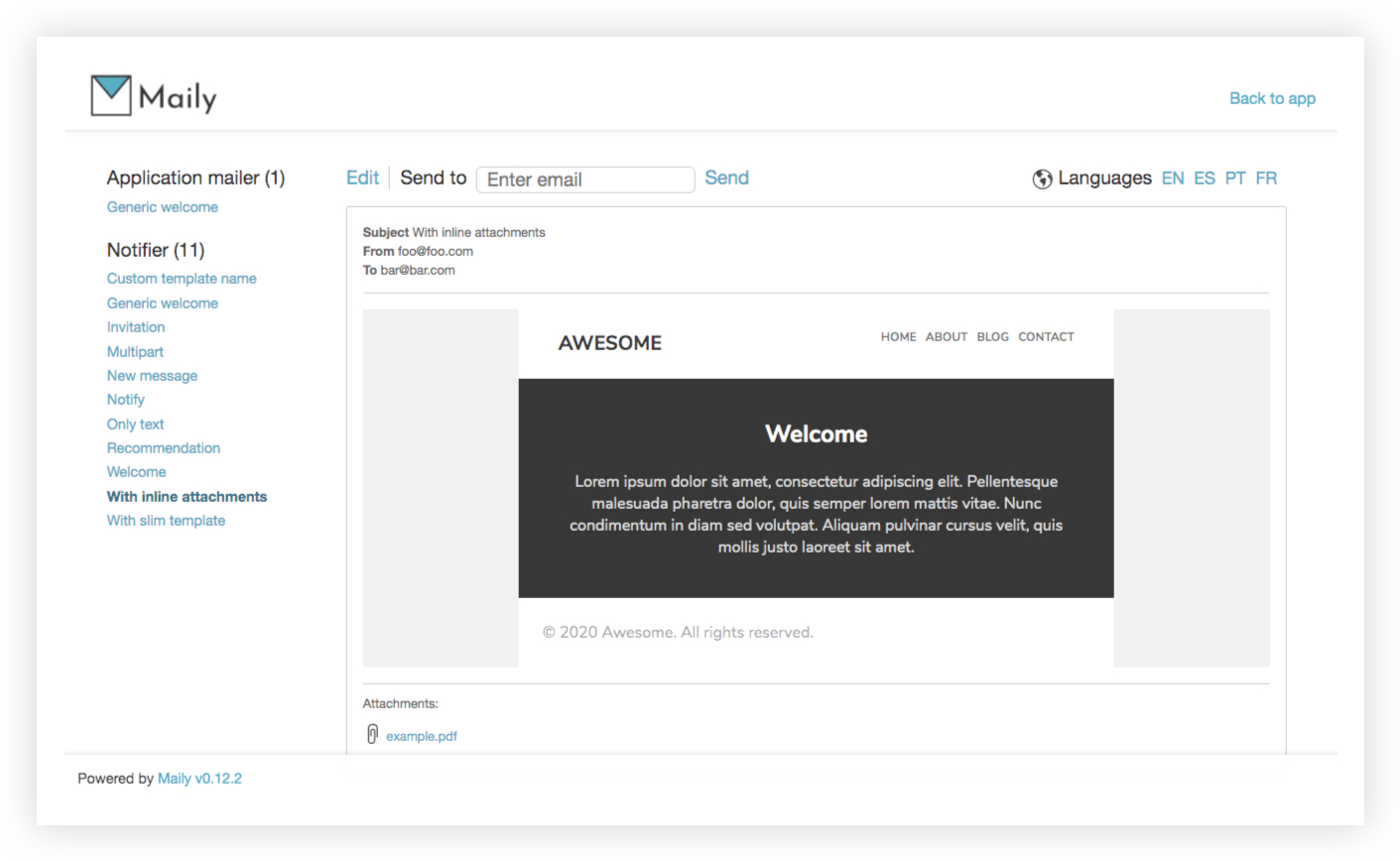
Saya baru-baru ini menulis permata bernama Maily untuk melihat, mengedit (file template) dan mengirimkan email aplikasi melalui browser. Ini juga menyediakan cara yang ramah untuk menghubungkan data, sistem otorisasi yang fleksibel, dan UI minimalis.

Saya telah merencanakan untuk menambahkan fitur baru dalam waktu dekat, seperti:
- Beberapa kait per email
- Parameter email melalui UI (argumen metode mailer)
- Bermain dengan tombol terjemahan (daftar, sorot, ...)
Saya harap ini dapat membantu Anda.
Anda dapat menggunakan Pratinjau Email Rails

REP adalah mesin rel untuk melihat dan menguji email pengiriman, dengan dukungan I18n, integrasi premailer yang mudah, dan pengeditan CMS opsional dengan comfortable_mexican_sofa .
railsmenghasilkan pratinjau email jika Anda menggunakan rails g mailer CustomMailer. Anda akan mendapatkan file CustomMailerPreviewdi dalamnyaspec/mailers/previews folder.
Di sini Anda dapat menulis metode Anda yang akan memanggil mailer dan itu akan menghasilkan pratinjau.
Untuk mantan -
class CustomMailerPreview < ActionMailer::Preview
def contact_us_mail_preview
CustomMailer.my_mail(user: User.first)
end
endPratinjau semua email di http: // localhost: 3000 / rails / mailers / custom_mailer
config.action_mailer.preview_path = "#{Rails.root}/spec/mailers/previews"
Pratinjau Email Rails membantu kita melihat email dengan cepat di browser web dalam mode pengembangan.
1) Tambahkan “gem ‘rails_email_preview’, ‘~> 0.2.29’ “ke file permata dan instal bundel.
2) Jalankan “rails g rails_email_preview:install” ini membuat penginisialisasi di folder config dan menambahkan rute.
3) Jalankan “rails g rails_email_preview:update_previews”folder crates mailer_previews ini di direktori aplikasi.
Generator akan menambahkan stub ke setiap email Anda, lalu Anda mengisi stub dengan data tiruan.
Ex:
class UserMailerPreview
def invitation
UserMailer.invitation mock_user(‘Alice’), mock_user(‘Bob’)
end
def welcome
UserMailer.welcome mock_user
end
private
def mock_user(name = ‘Bill Gates’)
fake_id User.new(name: name, email: “user#{rand 100}@test.com”)
end
def fake_id(obj)
obj.define_singleton_method(:id) { 123 + rand(100) }
obj
end
end4) Parameter dalam permintaan pencarian akan tersedia sebagai variabel instan untuk melihat kelas. Mis: jika kita memiliki URL seperti
“/emails/user_mailer_preview-welcome?user_id=1” @user_idyang didefinisikan dalam metode selamat datang UserMailerPreviewitu membantu kita untuk mengirim email ke pengguna tertentu.
class UserMailerPreview
def welcome
user = @user_id ? User.find(@user_id) : mock_user
UserMailer.welcome(user)
end
end5) Untuk mengakses url REP seperti ini
rails_email_preview.rep_root_url
rails_email_preview.rep_emails_url
rails_email_preview.rep_email_url(‘user_mailer-welcome’)6) Kami dapat mengirim email melalui REP, ini akan menggunakan pengaturan mailer lingkungan. Batalkan komentar baris ini di penginisialisasi untuk menonaktifkan pengiriman email di lingkungan pengujian.
config.enable_send_email = falseSumber: Blog RailsCarma : Melihat Pratinjau Email di Aplikasi Rails Dengan Permata Mail_View
Saya terkejut tidak ada yang menyebutkan letter_opener . Ini adalah permata yang akan merender dan membuka email sebagai halaman browser setiap kali email dikirim dalam dev.
Tidak ada cara untuk melihatnya langsung dari Mailer. Tetapi saat Anda menulis, Anda dapat menulis pengontrol, yang terlihat seperti ini.
class EmailPreviewsControllers < ActionController::Base
def show
render "#{params[:mailer]}_mailer/#{params[:method]}"
end
endNamun menurut saya, itu bukan cara terbaik untuk menguji email, jika terlihat benar.
render "#{params[:mailer]}_mailer/#{params[:method]}", :layout => 'mailer'akan menyematkan badan email di dalam tata letak email HTML yang telah Anda buat untuk aplikasi Anda.
Saya lebih suka permata mails_viewer . Permata ini cukup berguna karena menyimpan template HTML ke folder tmp.