BRmenghasilkan break-line dan hanya break-line. Karena elemen ini tidak memiliki konten, hanya ada beberapa gaya yang masuk akal untuk diterapkan, seperti clearatau position. Anda dapat mengatur BRbatas tetapi Anda tidak akan melihatnya karena tidak memiliki dimensi visual.
Jika Anda ingin secara visual memisahkan dua kalimat, maka Anda mungkin ingin menggunakan penggaris horizontal yang ditujukan untuk tujuan ini. Karena Anda tidak dapat mengubah markup, saya khawatir hanya menggunakan CSS Anda tidak dapat mencapai ini.
Sepertinya, sudah dibahas di forum lain. Ekstrak dari Re: Mengatur ketinggian elemen BR menggunakan CSS :
[T] itu mengarah ke status yang agak aneh untuk BR di bahwa di satu sisi itu tidak diperlakukan sebagai elemen normal, tetapi sebagai contoh dari \ A dalam konten yang dihasilkan, tetapi di sisi lain itu diperlakukan sebagai elemen normal di mana (subset terbatas) properti CSS diizinkan di atasnya.
Saya juga menemukan klarifikasi dalam spesifikasi CSS 1 (tidak ada spesifikasi tingkat yang lebih tinggi menyebutkannya):
Properti dan nilai CSS1 saat ini tidak dapat menggambarkan perilaku elemen 'BR'. Dalam HTML, elemen 'BR' menentukan jeda baris di antara kata-kata. Efeknya, elemen digantikan oleh satu baris. Versi CSS masa depan mungkin menangani konten yang ditambahkan dan diganti, tetapi pembuat format berbasis CSS1 harus memperlakukan 'BR' secara khusus.
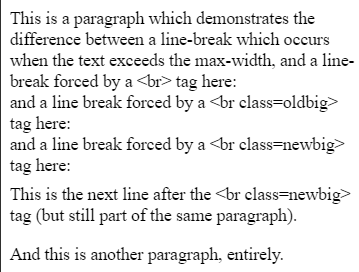
Tes Grant Wagner menunjukkan bahwa tidak ada cara untuk bergaya BRseperti yang dapat Anda lakukan dengan elemen lain. Ada juga situs online di mana Anda dapat menguji hasilnya di browser Anda .
Memperbarui
Pelms membuat beberapa penyelidikan lebih lanjut, dan menunjukkan bahwa IE8 (pada Win7) dan Chrome 2 / Safari 4b memungkinkan Anda untuk BRagak bergaya . Dan memang, saya memeriksa halaman demo IE dengan mesin IE8 IE Net Renderer , dan berhasil.
Pembaruan 2
c69 melakukan beberapa penyelidikan lebih lanjut, dan ternyata Anda dapat men - style penanda dengan brcukup berat (walaupun, bukan browser-silang), namun ini tidak akan memengaruhi line-break itu sendiri, karena tampaknya milik wadah induk.