Saya memiliki masalah aneh ini, dan saya mengatasinya selama lebih dari 8 jam sekarang .. Bergantung pada situasi saya harus menghitung UILabelsukuran secara dinamis,
misalnya
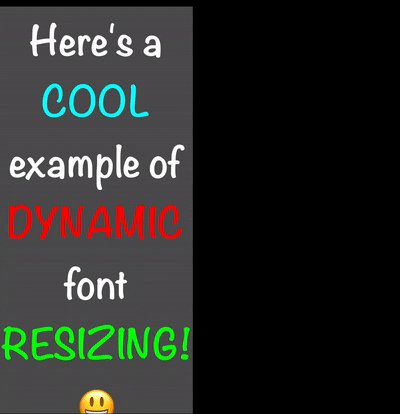
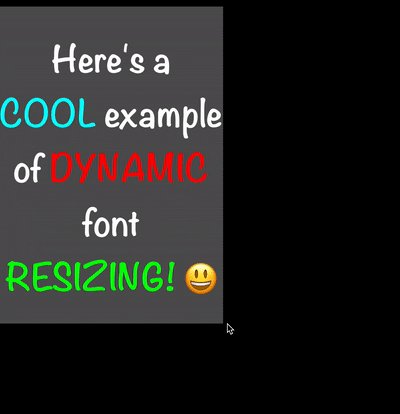
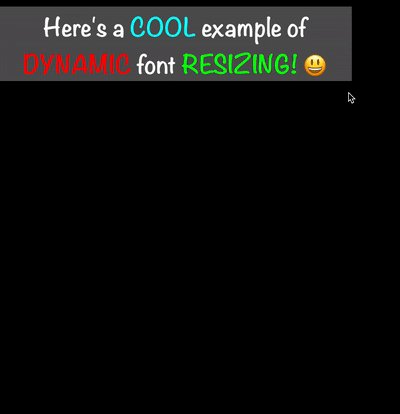
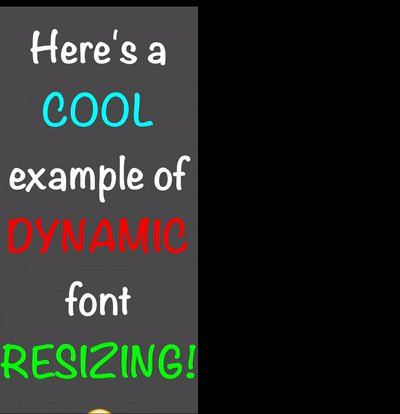
saya UIViewControllermenerima sebuah acara dan saya mengubah UILabelsukuran. dari yang lebih besar ke yang lebih kecil. Ukuran saya UILabelmenjadi lebih kecil dan saya mendapatkan ukuran yang dibutuhkan yang benar, tetapi teks dalam saya UILabeltetap sama, ukuran font yang sama dan lain-lain. Saya membutuhkan font untuk menjadi lebih kecil, agar seluruh teks sesuai UILabel. Jadi pertanyaannya adalah bagaimana membuat teks agar sesuai dengan label saya autoshrinkingatau sesuatu seperti itu?
Di saya xib, UILabels autoshrinkdicentang, juga jumlah baris diatur ke 0, dan juga string saya memiliki simbol baris baru (\ n), dan saya telah memilih linebreakmode ke wordwrap. Mungkin ada orang yang berada dalam situasi yang sama seperti saya sekarang, dan dapat membantu saya? Saya akan sangat menghargai itu.
Terima kasih sebelumnya!
EDIT: UILabel ukuran font minimum diatur ke 10