Saya menulis banyak kode (terutama c ++ dan javascript) yang menyentuh pada komputasi geometri dan grafik dan topik-topik semacam itu, jadi saya telah menemukan bahwa diagram visual telah menjadi bagian tak terpisahkan dari proses penyelesaian masalah.
Saya baru saja memutuskan bahwa "oh, bukankah akan fantastis jika saya bisa melampirkan diagram yang digambar tangan ke sepotong kode sebagai komentar", dan ini akan memungkinkan saya untuk kembali ke sesuatu yang saya kerjakan, hari, minggu, bulan sebelumnya dan jauh lebih cepat grok kembali algoritma saya.
Sebagai pembelajar visual, saya merasa seperti ini memiliki potensi untuk meningkatkan produktivitas saya dengan hampir setiap jenis pemrograman karena diagram sederhana dapat membantu memahami dan memberi alasan tentang segala jenis struktur data yang tidak sepele. Grafik misalnya. Selama kelas teori graf di universitas saya hanya pernah benar-benar dapat memahami hubungan grafik yang saya benar-benar dapat menggambar representasi diagram dari.
Begitu...
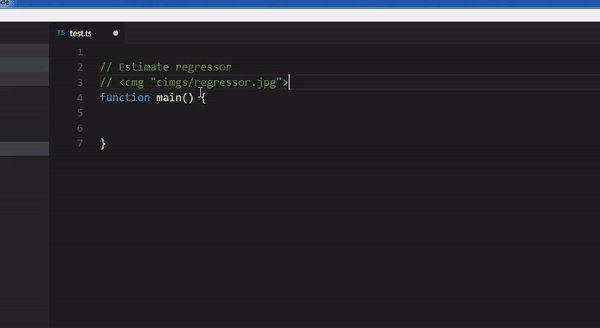
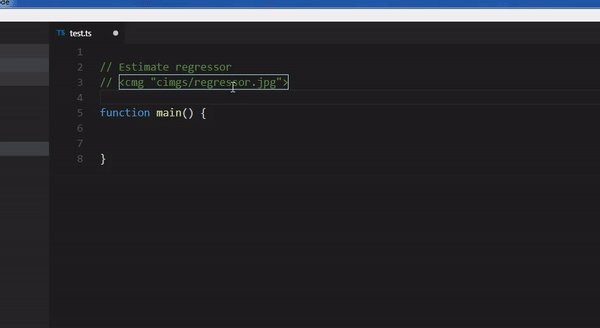
Tidak ada IDE yang saya tahu memungkinkan Anda menyimpan gambar sebagai komentar untuk kode.
Pemikiran saya adalah bahwa saya atau orang lain dapat membuat alat yang cukup mudah digunakan yang dapat mengubah gambar menjadi string biner base64 yang kemudian dapat saya masukkan ke dalam kode saya.
Jika proses konversi / penyisipan dapat dirampingkan cukup itu akan memungkinkan koneksi yang jauh lebih baik antara diagram dan kode aktual, jadi saya tidak perlu lagi mencari secara kronografis melalui notebook saya. Yang lebih mengagumkan: plugin untuk IDE secara otomatis mem-parsing dan menampilkan gambar. Sama sekali tidak ada yang sulit tentang ini dari sudut pandang teoretis.
Dugaan saya adalah bahwa akan membutuhkan waktu ekstra bagi saya untuk benar-benar mengetahui cara memperluas IDE favorit saya dan mempertahankan plugin ini, jadi saya akan sangat senang dengan semacam kode post-prosesor yang akan melakukan penguraian yang sama dan render gambar dan menunjukkannya berdampingan dengan kode, di dalam browser atau sesuatu. Karena saya seorang programmer javascript oleh perdagangan.
Apa yang orang pikirkan? Adakah yang akan membayar untuk ini? Saya akan. Tetapi saya mungkin juga akan menunjukkan bahwa terlepas dari apakah saya atau sejumlah besar rekan saya akan membayar untuk hal seperti itu, satu-satunya cara hal seperti itu akan berhasil adalah melalui rilis sumber terbuka.